Building Better Digital Experiences with Information Architecture
In today’s digital age, information is omnipresent. Whether it's websites, mobile apps, online platforms, or digital content, these elements have become integral parts of our daily routines. However, the challenge of organizing this vast amount of information in a way that is user-friendly, intuitive, and efficient is a significant hurdle. This is where Information Architecture (IA) comes into play, offering a structured approach to managing digital experiences.

Information Architecture is the practice of organizing, structuring, and labelling content within a digital space to ensure users can easily find, access, and interact with it. It focuses on creating clear, logical, and consistent systems for navigating digital environments. In this article, we will explore how Information Architecture can significantly enhance digital experiences, discussing its principles, importance, and best practices for building seamless, user-centric systems.
What is Information Architecture (IA)?
Information Architecture (IA) involves designing the structure of information systems. For digital products, IA refers to the framework that defines how content is categorized, labelled, and navigated. It’s about making content and features accessible in a way that aligns with users' goals and needs, facilitating quick, effective interactions.
The goal of Information Architecture is simple: ensure that users can intuitively navigate a website, app, or platform, find what they need without confusion, and complete tasks effortlessly. A well-structured IA reduces frustration, minimizes cognitive load, and boosts overall usability.

Key Principles of Information Architecture
To create better digital experiences, following several key principles of IA is essential:
- Hierarchy and Structure: Information should be organized in a hierarchical structure that flows logically from general to specific. This makes it easier for users to understand relationships between different pieces of content and navigate smoothly from one page to another.
- Consistency: Consistent labelling, navigation, and layout help users learn and navigate the system faster. When terms and layouts remain consistent, users can develop familiarity, reducing confusion and improving usability.
- Labelling: Clear and descriptive labels are crucial for guiding users effectively. Labels should be straightforward and reflect what the content is about, ensuring users know exactly what to expect when they click on them.
- Navigation: A seamless and intuitive navigation system is key to building a better digital experience. Whether through menus, search bars, or breadcrumb trails, good navigation ensures that users can quickly find what they are looking for without frustration.
- Usability: IA should always prioritize the user’s needs. It’s essential to design with the user’s goals and behaviours in mind, ensuring that the structure makes sense to them and enhances their overall experience.
- Scalability: As digital products grow, the IA must scale with them. A flexible and adaptable IA ensures that new content or features can be added without cluttering the system or complicating navigation.
Why is Information Architecture Important?
Building better digital experiences begins with recognizing the importance of Information Architecture in achieving a range of key benefits:
- Enhanced User Experience (UX): A clear and structured IA significantly improves the overall user experience. By organizing information logically, users can easily navigate and find what they need, making their interactions quicker and more enjoyable.
- Improved Accessibility: IA plays a crucial role in making digital content accessible to all users, including those with disabilities. A consistent and logical structure supports assistive technologies like screen readers, ensuring that everyone can interact with the system effectively.
- Boosted SEO: Search engines rely on well-organized information to index and rank content. Proper IA ensures that search engines can crawl and understand content more efficiently, improving search engine rankings and visibility.
- Streamlined Content Management: A solid IA helps content creators, designers, and developers manage and update content more easily. With an organized system, content can be updated consistently, ensuring that the digital experience remains coherent and efficient.
- Reduced Bounce Rates: When users can quickly find what they need, they are less likely to leave the site or app out of frustration. An intuitive IA keeps users engaged, ultimately reducing bounce rates and increasing the likelihood of completing desired actions.
Core Components of Information Architecture
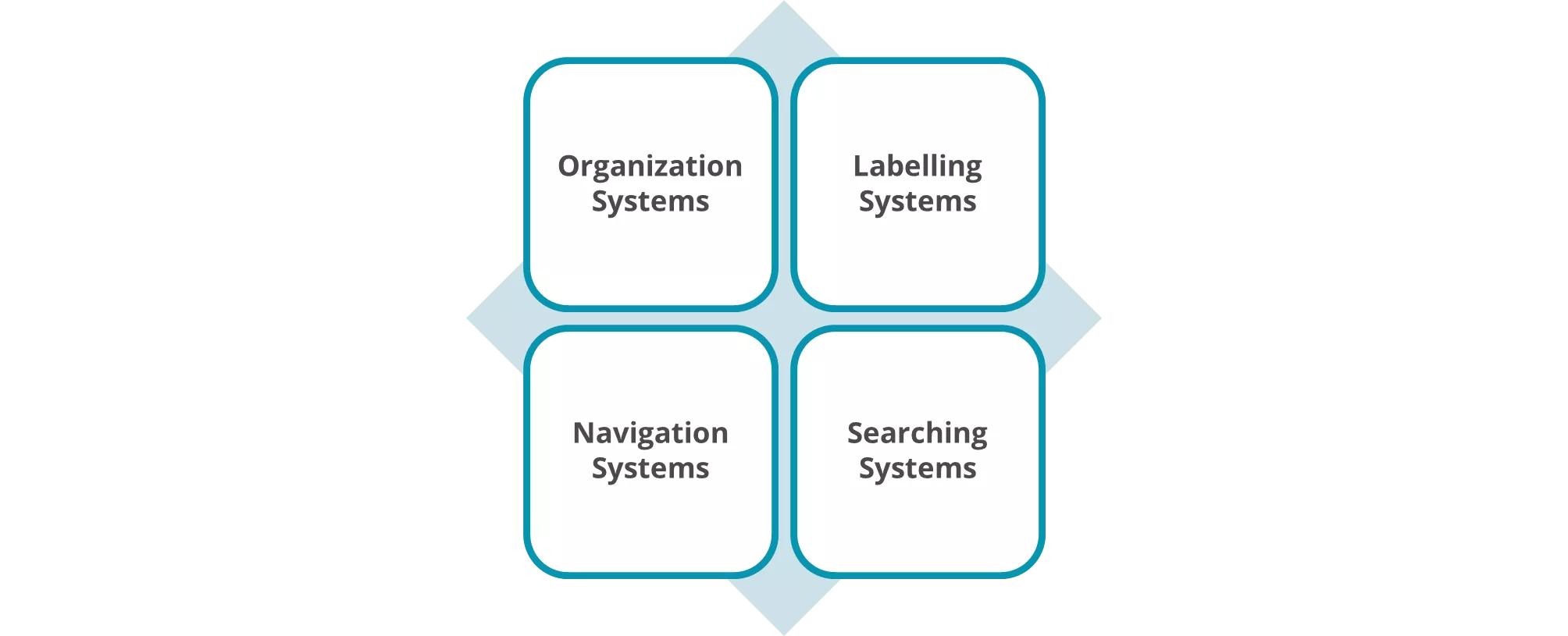
Several key components or systems contribute to a successful IA, ensuring that users can navigate digital content effectively:

- Organization Systems: This refers to how information is categorized and structured, such as by subject, chronology, or other logical frameworks. A well-defined organization system helps users easily understand the relationships between different pieces of information, allowing them to navigate content intuitively.
- Labelling Systems/ Taxonomy: Labelling systems dictate how information is represented and named, such as using scientific terminology or layman's terms. Clear and consistent labelling ensures that users can quickly identify and comprehend the content, making their experience smoother and more efficient.
- Navigation Systems: Navigation systems are the tools users use to browse and move through a platform, such as menus, links, search bars, and pagination. Well-constructed navigation systems allow users to seamlessly find and access different sections of the platform with ease.
- Searching Systems: Searching systems enable users to find specific information within a platform. Whether through keyword search, filters, or advanced queries, an effective search system helps users quickly locate the content they need without unnecessary effort.
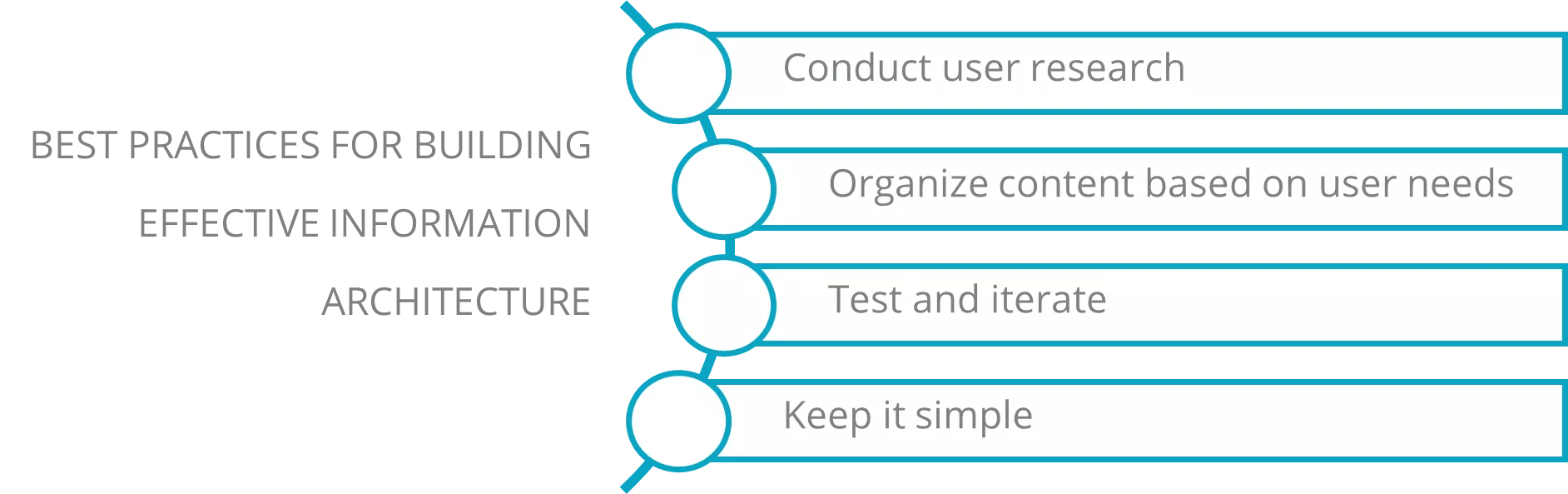
To build a more intuitive and user-friendly digital experience, follow these best practices:

- Conduct user research: Understanding your target users’ needs, behaviours, and goals is critical. Use research techniques like interviews, surveys, and usability testing to ensure that your IA aligns with user expectations.
- Organize content based on user needs: Structure content based on how users interact with it, rather than business priorities alone. Organize information in ways that are intuitive for users, making it easy for them to achieve their goals.
- Test and iterate: IA is not a one-time task; it requires ongoing testing and iteration. Regularly test the IA with real users, gather feedback, and refine the structure to continuously improve the user experience.
- Keep it simple: Simplicity is key to usability. Avoid overwhelming users with too many choices or complex designs. Focus on clear labelling, easy navigation, and a clean, straightforward layout.
Conclusion
In the world of digital experiences, information can feel overwhelming. By applying the principles of Information Architecture, designers and developers can create systems that organize, structure, and label content in ways that make sense to users. Effective IA leads to better user experiences, improved accessibility, enhanced SEO, and more efficient content management. By building digital systems with a user-centric approach, we can ensure that people can easily find the information they need, when they need it. Whether designing a website, app, or platform, Information Architecture is fundamental to building better digital experiences that meet users' expectations and enhance their overall journey.
How Decos can help?
By applying our expertise in Information Architecture, we ensure that digital experiences are designed with a deep understanding of user behaviors and needs. We offer tailored solutions that enhance navigation, structure, and content accessibility, creating seamless and intuitive user journeys. Our approach focuses on delivering user-centered design principles to ensure that every interaction is efficient, engaging, and aligned with your organization’s digital goals.
REFERENCES
- Rosenfeld, L., Morville, P., & Arango, J. (2015). Information Architecture: For the Web and Beyond. O'Reilly Media.
- Morville, P., & Rosenfeld, L. (2006). Information Architecture for the World Wide Web: Designing Large-Scale Web Sites. O'Reilly Media.
- Covert, A. (2010). How to Make Sense of Any Mess: Information Architecture for Everybody. Rosenfeld Media.
- Van Dijck, P. (2011). Information Architecture for Designers: Structuring Websites for Business Success. Wiley.
- Saffer, D. (2010). Designing for Interaction: Creating Smart Applications and Clever Devices. New Riders.
- Garrett, J. J. (2010). The Elements of User Experience: User-Centered Design for the Web and Beyond. Pearson.
- Lidwell, W., Holden, K., & Butler, J. (2010). Universal Principles of Design. Rockport Publishers.

This blogpost is written by Deepareddy G, Sr. Systems Engineer (Human Factors) at Decos. She is an expert in Systems, Human Factors, RA&QA and comes with wealth of experience in medical device regulations, R&D, Usability/ Human Factors.
Decos is a cutting-edge technology services partner ready to meet your diverse needs across various industries, including the medical domain. If you have a question about one of our projects or would like advice on your project or a POC, contact Devesh Agarwal. We’d love to get in touch with you!
Discover more

Transforming Instructions for Use (IFU) with AI: Enhancing Technical Documentation

Reducing Latency in Real-Time Medical Monitoring to enhance speed, accuracy and patient safety.

